javascriptのアニメーションライブラリ TweenMax(基礎編)
PR TIMESフロントエンジニアの山田です。
フロントエンドを担当していると、重要になってくるのがUI設計やユーザーを惹きつける気持ちの良いアニメーション。
javascriptで作成する場合、jQuery animateを使っている方が多いと思います。
今回はそのjQuery animateより高速と言われるTweenMaxをご紹介してみます。
Flash全盛期にフルFlashサイトを作られていた方などは聞き覚えのある名前ではないでしょうか。
結構なシェアで使われていたトゥイーンライブラリですね。
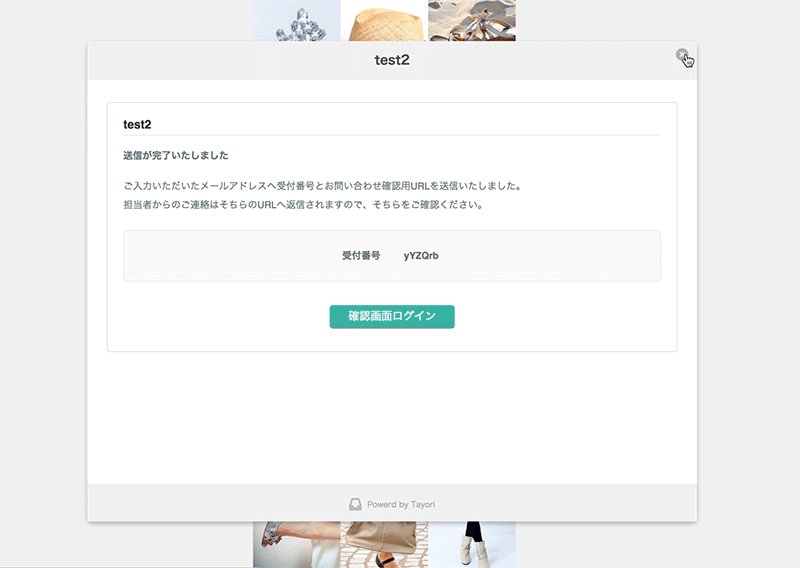
実はPR TIMESでもTayoriというサービスで部分的に使っています。
Tayoriのポップボタンを押したり、ドラッグしたり、スワイプしたりした時のアニメーションはTweenMaxなんです。
http://tayori.com
さて本題に入ります。
まずはライブラリを読み込んでおきましょう。
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/gsap/1.17.0/TweenMax.min.js'></script>
まずはテスト用に動かすオブジェクトを作っておきます。
<div class="circle"></div>
.circle { width: 100px; height: 100px; top: 50px; left: 10px; background-color: #000; border-radius: 50%; position: absolute; }
それではTweenMaxをつかって、このサークルを動かしてみましょう。
・set
javascript内に以下のコードを記述します。
TweenMax.set('.circle',{left: 300});
setを使うとオブジェクトの値を設定することができます。
アニメーショはせずに瞬時にプロパティが変更されるメソッドです。
・to
TweenMax.to('.circle', 1.5,{left: 300, ease: Sine.easeInOut});
toはオブジェクトを指定の値までアニメーションさせるメソッドです。
・fromto
TweenMax.fromTo('.circle', 1.5,{left: 150, ease: Sine.easeInOut}, {left: 300, ease: Sine.easeInOut});
formtoはオブジェクトの初期値を設定して、そこから指定値までアニメーションをさせるメソッドです。
まとめたものはこちらをご覧ください。
今回は本当の基礎を紹介しました。
ちょっと動かすだけでも楽しいですよね。
次回はもう少し応用編でお送りします。