UX DAYS TOKYO 2016 カンファレスレポート

こんにちは。PR TIMESデザイナーの新井です。
UXの重要性は年々高まってきていますが、自分たちのビジネスにどう活かすかを世界の第一線で活躍しているUXデザイナーたちから学べる機会はなかなかないので前年に引き続き、今年もUX Days Tokyoに参加してきました。今回、PR TIMESはゴールドスポンサーをさせていただきました。
2016.uxdaystokyo.com
内容の把握、理解が完全でない点もありますが、今回参加して自分なりに解釈したことをまとめました。
16年のUXワークから学ぶ16のレッスン—Jesse James Garrett

Adaptive PathのファウンダーであるJesse James GarretがサンフランシスコにAdaptive Pathを作り、UXコンサルタントとして活動されてきた16年の経験の中で得た16のポイントを紹介してくれました。
1. GO broad.
銀行やヘルスケアなど多岐にわたる分野のプロジェクトに関わり、色々な業界で学んがことをつなげて解決に結びつける。専門家ではなく、ジェネラリストであることが良かった。
2. Go deep.
マーケット、ビジネス、文化、組織のコンテクストを深く理解するためにリサーチをよくする。創業者のパーソナリティは組織に影響を大きく及ぼすので創業者についてはよく調べる。また、デザイナーは一つのプロジェクトに集中することが大事だ。
3. Go for a walk.
オフィスから出て環境を変えることで物事を俯瞰して新鮮な目で見方を変えてみる。
4. Go farther than you think you should.
自分の役割を限定せずに、抱えている問題、自分がやり慣れていることのさらに先に行く。
非合理的でなければならないし、自分が恐れることを越えなければならない。
5. Put away your notes.
メモを一回取り込んだら、メモを見ないようにしてください。
何も書いていないホワイトボードに向かい、ユーザに取って一番大事なものを何だろうと直感的に書いてみよう。
6. Learn to spot your assumption.
仮定は必ずしも正しくはない。なぜこうしたのかを一度口にしてみる。
7. Stay curious.
過去の経験などからパターン化しない。クリエティビティを伸ばすということは、これを解決したら面白いだろうなということではない。表面上で判断せずに、好奇心を持ち続ければ、これまでと全く違ったアイデアを思いつく。
8. Be as curious about your clients as you are about you.
自分のことと同じくらいクライアントのことに興味を持とう。
9. Hang with different crowds.
デザイナーはデザイナー同士でデザインの話をするのが好きだけど、違う分野の人と会ってみよう。その人たちから得られるものはたくさんある。
10. Cultivate allies.
賛同してくれる人を増やそう。Adaptive Pathを作ったばかりの頃は、色々な人にUI、 UX、 IAなどがどういうものかを説明しなければなかったが、それが賛同者を増やした。
11. Pick your battles.
アイデアの産みの苦しみは常に付き物だ。どの戦いだったら向かう価値があるか、本当に戦わなければならないものは何なのかを判断する。時にはアイデアを手放そう。
12. Good work doesn’t speak itself.
自分で責任を持ってなぜそのデザインが良いデザインなのかを説得していかなければならない。
13. Changing a design is easy. Changing minds is hard.
人の考えを変えるのは難しいが、デザインを変えるのは簡単だ。
このプロジェクトはこういうものだとか、デザインのディテールだとか人々の偏見との戦い。
14. Pay attention to your failures.
失敗からの学びを通して成長。うまくいかなかった時、失敗の内容を検討してみる。失敗を分析して、テクノロジー、人の心理やどうやったらユーザーの信頼を得られるかを学んだ。
15. Everything is always changing.
ビジネス、デザイン、環境の変化など小さい変化の積み重ねが影響を与えてくる。小さい変化には目をつぶってしまうことが多いが、小さな変化に波乗りのように対応する。
16. We are all in this together.
アメリカと日本ではクライアントの対処法、文化が違うけど、グローバルのコミュニティを作り、お互いに教えあっていこう。
どの項目もとても共感出来るものでした。わかっていてもそれを実行に移せるかどうかが大事だと思います。最後の項目でサンフランシスコのUX状況は日本よりも先をいってると言われますが、Jesse自身にも日本のやっていることを教えてくださいと言っていたのがとても印象的でした。
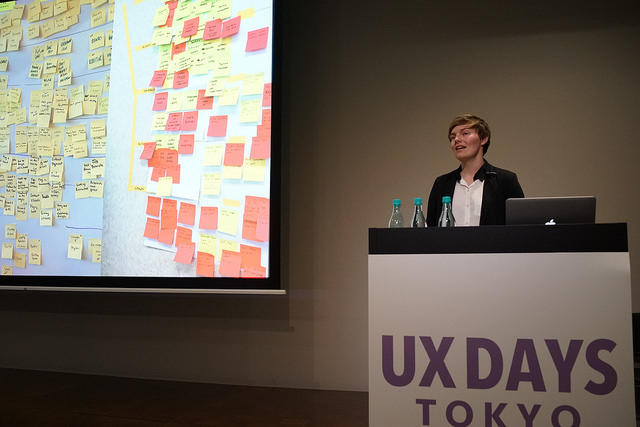
混乱をどのように整理するか?—Abby Covert

ニューヨークのインフォメーションアーキテクトのAbby Covertがだんだん情報で溢れかえっている世界をどのように彼女が情報整理のプロセスを進めてきたのかについて話してくれました。
1. Language matters
仕事のやり方が縦割りになり、それぞれが仕事を違うやり方でやっている。
一つの言葉でも違う捉えられ方をするし、それぞれのチームで異なる名詞、動詞を使っているので使う言葉を定義しましょう。しかし、一つのラベルで伝えようということではありません。組織の中で共通の言語を持ち共通認識を持つということが重要です。ボキャブラリーをコントロールしましょう。
2. There is no right way
トマトは果物だけど、野菜として売られている。これを科学的に果物に分類してしまうと、ビジネス的に売れなくなってしまうので、こだわりすぎない。普遍的な解はありません。大切なことは目標を達成したいということです。お客様のためにではなく、自社の組織体制によって情報を分類してしまいがちですが、コンテントに対してどう分類するかをカード方式で分けてみましょう。
3. We need pictures
図解することで内容を整理しましょう。同僚、顧客、ユーザーとの共通認識できるものを作るのです。
一回の会議で全ての理解はできないとの前提条件です。丁寧に時間をかけて整理しましょう。説明しづらいことを可視化し、ビジネスプロセスの全体図と細分化をするのです。結果だけの可視化はダメです。プロセスの可視化せずに結果だけだと、途中どう作るのかが見えづらく、それぞれの考え方をしてしまう。
組織の中で単純な言葉を使っていくことと、何かを整理する方法はいくつかしめすことがポイントです。
インフォメーションアーキテクチャーとは何かがよくわかる講義でした。共通認識を持たせるために、名詞と動詞を定義するといったことを行うというのが印象的でした。情報設計についてもっと学び、有用性を取り入れていきたいと思います。Abbyの著書を読んでみたいと思います。
www.amazon.co.jp
商品のストーリーボード化—Kevin Cheng

YahooやTwitterのプロダクトマネージャーを務めたKevin Chenが漫画がビジネスやUXにいかに有効なツールかについて話してくれました。
なぜ漫画か?
アメリカでは漫画は子供が読むものだが、日本では大人も漫画を読む。アメリカ海軍がなぜ日本に長い事停泊しなければならないのかを漫画で説明して成功した事例もあるし、映画もストーリーボードを作成してこういう事を作るよというのを説明する。Airbnbも漫画を使ってユーザーがどういう経験をするのかを説明するTwitterもユーザーがどういう経験を得られるのかというデザインストーリーを作る。
漫画はどのように有用なものになるか?
シンプルな絵にすることであなたの知っている人の誰かというように共感しやすくなる。抽象化した人間の表情を見せることで画面を見せなくてもメッセージを伝えることができる。例えばシンプルな「ごめんなさい」「ありがとう」という言葉も表情が加わることで様々な意味になる。
フレームを工夫すると時間の経過を表現出来るし、感情やコミュニケーション、想像、動きなどを漫画で見せられる。
1. 漫画が何についての話なのか
誰に向けて書くのか 物語の核となるもの
人がどういう経験をして何に出会うのかを描く
2. ストーリーを書く
設定、行動、アクター、セリフなど
夜なのか昼なのか外なのか中なのか、
誰が登場するのか
説得力のあるものにしていく
人に見せて試す
3. レイアウト
コンポジション:写真でフレームを切り取るのと同じ
どの視線で見せるのか:クローズアップで見せるのか、引きで見せるのか
このシーンで何が起きているのかをわかるように
4. 絵を描いてリファインする
漫画を描くということは、エイリアンを書くのではなく、誰かが電話をかけているシーンや、写真の上に白い紙を乗せてトレースして描くなど簡単です。designcomics.org リソースを使ったり、ComicStudioなどのソフトウェアを使う。
bitstrips.com pixton.com などのオンラインコミック作成ツールを使用して簡単にアイデアをスケッチして共有する。
漫画は日本ではかなり浸透していますよね。歴史も漫画で描かれたものがありますし、ドラッカーの本も漫画になりとても売れました。日本人はビジュアルの持つ力を理解しているのだと思います。料理本や旅行ガイドブックも海外のものは写真がほとんどありません。しかし、自分で描く人は少ないのではないでしょうか。この手法も共通認識を持つというのに良さそうだなと思いました。
5日間でプロトタイプと試作品を設計する方法—Daniel Burka
Google VenturesのデザインパートナーDaniel Burkaがアジャイルに代わる手法であるスプリントについて事例をもとに紹介してくれました。スプリントは5日間でアイデアからプロトタイプ作成、ユーザーリサーチまでをデザイナー、エンジニア、役員も交えて開発する手法です。スプリントの良い点は、短期間でそのアイデアが正しいものかを判断できることです。ユーザーリサーチでの評価をもとに修正をしていけるので、大胆なアイデアでも試してみることができます。スプリントの内容については書けないのでこちらを参照ください。
www.gv.com
スプリントの本ももうすぐ日本語版が出るそうなのでチェックしてみてください。
amzn.com
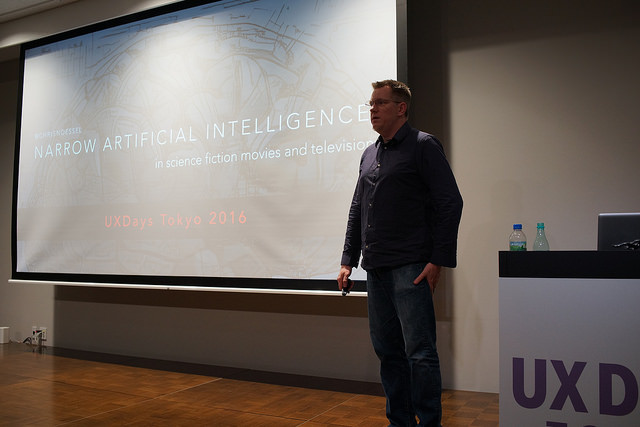
SFにおける「弱いAI:ANI」と新しい試み—Chris Noessel

サンフランシスコのデザイン&ストラテジー会社cooperでファーストデザインフェロー、ワークショップのインストラクターをしていて現在はSci-Fi InterfacesというメディアでSF映画中のインターフェースについて執筆しているChris Noesselが最近話題のAIの種類についてと製品にどうAIを組み込むかについて講演してくれました。
メンタルモデルを作ることが成功への鍵
例えばバスケットボールのシュートを苦手な人がバスケットボールの視点でゴールを見るとどういう軌道をしたら入れやすいかを考えた時に、上からゴールを見るとゴールが円になり入りやすいといったメンタルモデルを作る。
AIの種類
AIにはnarrow, general, super AI 3つの種類がある。
narrow AIは古くは電気ケトルやコーヒーマシン、トースターのようにそれまで人がやっていたものをロボットが置き換えたものであったり、今でいえばルンバやGoogle Carのように自動で人の代わりにやってくれるAgentive AIと着陸をナビゲーションしてくれたり、タスクができるように補助してくれるAIのAssistive AIの2種類ある。
製品にどうAIを組み込むかを楽しんでやってほしい。
AIを製品に展開するために頭の中でいいメンタルモデルを作り、あなたの代わりに何を助けてほしいか?代理人としてやってくれる商品は何か?を考えることが大事とのことです。
実際にSF映画のワンシーンを見せて、その中で使われているAIを紹介してくれました。narrow AIは見つけることが難しかったのですが、幾つか紹介を見ていくうちに次第にこれがAIとわかっていくのが面白かったです。これがメンタルモデルの形成なのでしょうか。人工知能は人が尋ねてアクションをしてくれるものが多いですが、自ら判断してアクションをするAIの活用がどんどん増えてきそうだと感じました。
今回、デザインマインドや情報整理の方法、コミュニケーション、開発の手法、テクノロジーまで知ることができ、UXの幅の広さと重要性を感じたカンファレンスでした。情報設計やスプリントはプロジェクトに取り入れてやってみたいと思います。
また来年の開催を楽しみにしています!