PR TIMESエンジニア開発環境をのぞき見
こんにちわ、PR TIMESエンジニアの花田です。
今回のブログのテーマは
「PR TIMESエンジニアはどのような環境で仕事をしているのか」
技術記事がメインとなっているBREAK TIMESなので、少し角度を変えて、PR TIMESエンジニアはどのような環境で仕事をしているのかを紹介したいと思います。
まずはPR TIMESエンジニアが使用しているパソコンは主にMACを使用しています、社内エンジニア9割はMAC、希望すればデュアルモニター仕様に!
Macbookを使用しているエンジニアはthunderbolt display!

私はimac+デュアルモニター仕様にしています。
支給されるimacはスペックも高性能!


phpstorm/illustrator/photoshop/googlecrome/等複数のアプリケーションを開いてもストレスフリーで作業を行えるので、作業効率抜群です!
もちろんトラックパッドも常備
(写真は1ですが、トラックパッド2もあります)、デザイナーであればペンタブの支給も!

しかし、性能が良くてもエンジニアも人間です、パソコンは疲れなくても人間は疲れます・・・
そんな時は社内にあるTIMES GARDENにて休憩♪

コーヒーメーカーもあるのでコーヒーを淹れて・・・

ソファでくつろいでアイデアを練るなんて事も♪
必要な本は全て支給されるため、好きな本を見て勉強が出来るのでスキルアップがとてもしやすいです♪

いかがでしたか?
私が何故このように環境をブログに書きたいと思ったのは、道具・環境について私の好きな文献があり、
アメリカのHCI(ヒューマン・コンピュータ・インターフェイス)研究者テリー・ウィノグラードはハイデッガーを引用しながら、『普段は文字を入力しているときに、パソコンのキーボード自体を意識することはないが(道具的存在)、なんらかの処理の問題で、入力した文字がすぐに表示されないと、キーボードのキーが「引っかかる」という属性をもって現れてくる(ブレイクダウン)事物的存在になる』と述べた(『コンピュータと認知を理解する』,1989)。 つまり道具に何か問題が発生すると、その道具が意識に上り、それ自体を対象として扱う(事物的存在になる)。しかし、道具に問題が起きなければ、それ自体は透明性があり、たとえばキーボードでは「文章を書く」ということに集中できる(道具的存在になる)。
文献のように、集中出来る道具・環境にて仕事をしているため作業効率が高く、結果生産性の向上に繋がっています。
環境と道具がエンジニアの質に繋がると日々感じ、一人でも多くの方に共感してもらえるかなと思い今回のブログを書きました。
もっと他の事も書きたかったのですが、また次の機会にでもPR TIMESエンジニア開発環境を紹介します♪
$.ajaxファイルアップロードでの進捗表示
こんにちは。フロントエンドエンジニアの本間です。
今日は$.ajaxファイルアップロードでプログレスバー表示についてです。
UIUXにおいて体感速度を短縮するのは重要で、同じ待ち時間でも進捗表示することによって体感速度が向上します。
さらにプログレスバーの色や模様によっても体感速度が変わってくるという研究結果もでているようです。
PRTIMESでは企業管理画面のリリース配信登録画面でワードファイルをアップする際に使っています。
やり方は$.ajaxの引数にxhrオブジェクトを渡し、progressイベントハンドラで取得します。
$.ajax({ url : api.url, async: true, xhr : function(){ var XHR = $.ajaxSettings.xhr(); if(XHR.upload){ XHR.upload.addEventListener('progress',function(e){ var progre = parseInt(e.loaded/e.total*100); $hoge.css({width: progre+'%'}); }, false); } return XHR; }, })
簡単ですね。
8行目e.totalがトータルサイズでe.loadedがアップし終わったファイルサイズです。それをパーセントに直して次の行で$hogeの横幅に代入してます。
プログレスバーは必要な時に表示してアップロード後に、消すといった使い方がほとんどだと思いますので、 表示切り替えはbeforeSendとcompleteを使うといいと思います。
生のjavascriptの場合は下記
var req = new XMLHttpRequest(); req.addEventListener('progress', updateProgress, false); req.open(); function updateProgress(e) { var progre = parseInt(e.loaded/e.total*100); document.getElementById(hoge).style.width=progre+'%'; }
非同期前提なのでasyncがfalseだと取得できません。
ですので古いブラウザ対応などでよくやる空のiframeからsubmitしてレスポンスを親に渡すやり方でも取得できませんのでご注意!
ちなみにprogressイベントのブラウザ対応状況は下記です。
PC
| Chrome | Firefox | Internet Explorer | Opera | Safari |
|---|---|---|---|---|
| 7以上 | 3.5以上 | 10以上 | 12以上 | 対応 |
mobile
| Android | Android Webview | Firefox Mobile | Safari Mobile | IE Mobile |
|---|---|---|---|---|
| 対応 | 対応 | 1.0以上 | 対応 | 10.0以上 |
今回はファイルアップロードでそこまで長くない時間でしたが、時間のかかる処理をする際に楽しげなアニメーションGifを動かしたり、広告スペースに活用したりと工夫してあるサイトも多いですね。
体感時間について下記の記事が面白かったのでご紹介致します。
第46回 体感時間のコントロール | WIRED VISION
待っているという事実を一瞬忘れさせるのが体感時間短縮の鍵ですね。
最後まで読んでいただきありがとうございます。
PR TIMESは東証マザーズに上場しました!
PR TIMESフロントエンジニアの山田です。
※この記事はエイプリルフールではありません!

昨日、3月31日にPR TIMESは東証マザーズに上場しました。
prtimes.co.jp
なかなか体験することができないセレモニーにも参加することができ、感慨深い想いです。
エンジニアも含め参加した社員も、静かに見守る、その場を楽しむ、興奮して写真を撮りまくるなど様々な反応でしたが、サービスをご利用頂いている方々に感謝し、そしてサービスをより良くしていこうという想いは皆変わらないと思います。
prtimes.jp
そんなPR TIMESのエンジニアチームでは一緒にサービスを発展させて頂ける仲間を募集しています。興味を持たれた方は以下のフォームからご応募ください。
オフィス訪問も受け付けていますので、お気軽にどうぞ。
VR導入-開発裏話
PR TIMESフロントエンジニアの山田です。
Oculus Riftの出荷が開始されたり、サムスンが発表会でGEAR VRを利用して話題になったり、VRが盛り上がってますね。
PR TIMESでも3/29の記者会見で発表させて頂いたように、配信されるプレスリリース内にVRが埋め込めるようになっています。
prtimes.jp
Flic360、ストリートビュー、YouTubeなど360度回転して見られるフォトや動画がご利用可能です。
シルク・ドゥ・ソレイユさんにも早速ご利用頂き、臨場感が伝わります。
prtimes.jp
埋め込みは簡単、VRのURLをフォーム内に入力し挿入ボタンを押すだけ。
表にはサラッとだしていますが、裏ではPR TIMESのエンジニアチーム一同が頑張りました。
最初の開発が始まったのが1月。オフィス移転のタイミングでPR TIMESのリリースを出すときに、ストリートビューでオフィス内を見せることができたらいいねという話から。移転までわずか数日というタイミングでした。
果たして間に合うのかという状況で手をつけ始めましたが、実際やってみるとなんとかなるもの。リリースを出すタイミングを少し遅らせて頂きましたが、無事インドアビューを埋め込んで配信することができました。
prtimes.jp
もちろん徹夜のデスマーチとかしてません!ちゃんと営業時間内の作業で終わらせました。技術力だけでなく、こういたところもPR TIMESエンジニア・チームの誇れるところ。
当初ストリートビューだけだった機能も、その後VR提携の話などもありFlic360を追加。YouTubeのVR動画にも対応。そして、これからも使える形式を増やしていく予定。
PR TIMESでは今後も時代に合わせた機能を追加していきますので、ご期待ください!
RedisのZSETを使った集計方法
PRTIMESエンジニアの吉です。 弊社ではNode.JSとRedisを使って一部の機能を実装しています。 今日はRedisをつかった集計方法ノウハウをみなさんと共有したく、簡単に紹介したいと思います。
なぜ集計にRedisを使うのか
最近のWebアプリケーションは様々なシーンにおいて大量のデータをサーバーに送ってきます。 特にユーザーのアクセス情報や行動ログ、内部セッションデータの保存などデータ間の関係性が低い情報に関してはNoSQLに保存するのが望ましいと思います。
ここで登場するのがRedisです。 Redisはデータをメモリ上に保持するので非常に高速な処理が可能です。 また、list, set, zset, hashといったデータ構造を持っていて効果的にデータを保存できる点からデータの集計に向いていると考えているからです。
以下、Redisのzsetを使って期間別のデータを絞り込んでScoreを合算する方法の一部をまとめました。
データ保存時のzset構成
Index用データzset

ここで登録するデータは期間別に登録された情報を絞り込むためのIndexの役割をします。 タインプスタンプがscore、実データkey名がvalueとなります。 以下、redisの登録コマンドです。
ZADD data:index 1458010816 data:1
集計対象データzset

ここで登録するデータは実データ、集計対象となるデータです。 集計したい値がscore、項目名がvalueとなります。以下、redisの登録コマンドです。
ZADD data:1 10 value_1 20 value_2 30 value_3 ...
集計
集計対象データのkey名を取得

まずはindex用zsetデータから期間を絞り込んで集計対象となるデータのkey nameを抽出します。 以下、redisの抽出コマンドです。
ZRANGEBYSCORE data:index 1458010816 1458010816
結果作成

取得したkey名をもとに集計を実施します。zunionstoreを実行すると新たなdata:sumというzsetが生成されます。 data:sumにはzunionstoreで指定したzsetの合算値が入ります。 以下、redis集計コマンドです。
ZUNIONSTORE data:sum 4 data:2 data:3 data:5 data:6
感想
今回のブログではredisのzsetを使った集計の一例を紹介しました。 みなさんご存知のとおり、簡単にデータの保存ができて高速に処理が行われることにすごく感銘を受けています。 集計以外でもRedisは様々な使い道がありますので積極的にredisを使いブログを通じて紹介したいと思います。
CentOS6.7にNginx+PHP5.6+MySQLの環境を作ってWordpressの引っ越しをする
PRTIMESエンジニアの深川です。
リファクタリングの季節、春ですね。PRTIMESでもサーバのリファクタリングということで社内で運用しているサイトの棚卸しの実施中。 利用状況や現状の構成をレビューして、必要があればサーバの移行を進めています。
中でも、 * Wordpressで運用しているサイト * PHP&Apache&MySQLの構成 * チューニング次第でサーバリソースの要求水準は高くない
このようなサイトは複数あるので、今回移行にあわせて、PHPのバージョンを5.6にしつつ、 WEBサーバをApacheからNginxに切替えています。
今回はその辺りの手順を公開してみます。
本来ならプロビジョニングツールで一括!となりますが、 自動化の前に手続きを確認ということで、今回はコマンドベースでの手順の公開です。
 クラウドコンピューティングのイラスト | 無料イラスト かわいいフリー素材集 いらすとや
クラウドコンピューティングのイラスト | 無料イラスト かわいいフリー素材集 いらすとや
■移行における作業項目の今回の対象範囲
WordPressで運用しているサイトの移行となると、必要そうな手順をざっくり書いてみます。
- サーバの確保
- 移行先検討
- 契約
- サーバ構築
- アカウントの作成
- 運用ユーザ作成
- MySQLユーザ作成
- リソースの転送
- WordPressソース一式
- DBのデータ
- 動作テスト
- サイト
- 管理機能
- プラグイン周り
- ドメイン
- DNSレコード更新
- 旧サイト転送対応
で、今回の記事で対象にする部分はこちらです。
サーバの確保-
移行先検討 -
契約
-
- サーバ構築
アカウントの作成-
運用ユーザ作成*MySQLユーザ作成
-
- リソースの転送
- WordPressソース一式
- DBのデータ
動作テスト-
サイト -
管理機能 -
プラグイン周り
-
ドメイン-
DNSレコード更新 -
旧サイト転送対応
-
■サーバ構築
□PHPインストール
リポジトリの追加
PHP5.6をインストールするために、epelとremiのリポジトリを追加
% sudo rpm -Uvh http://ftp.iij.ad.jp/pub/linux/fedora/epel/6/x86_64/epel-release-6-8.noarch.rpm % sudo rpm -Uvh http://rpms.famillecollet.com/enterprise/remi-release-6.rpm
インストール
% sudo yum install --enablerepo=remi --enablerepo=remi-php56 php php-opcache php-devel php-mbstring php-mcrypt php-mysqlnd php-phpunit-PHPUnit php-pecl-xdebug php-pecl-xhprof
PHP設定変更
phpの設定を変更。コメントアウトとしている部分は5.6では非推奨となる項目なので、該当する設定が適用されていたら、対象行をコメントアウト
% sudo vim /etc/php.ini
default_charset = "UTF-8" date.timezone = "Asia/Tokyo" [mbstring] mbstring.language = Japanese ;mbstring.internal_encoding = EUC-JP ;mbstring.http_input = auto ;mbstring.http_output = SJIS
□MySQLインストール
インストール
% sudo yum -y --enablerepo=remi install mysql-server
初期化スクリプトを実行
% sudo mysql_install_db --datadir=/var/lib/mysql --user=mysql
起動、自動起動設定
% sudo /etc/init.d/mysqld start
% sudo chkconfig mysqld on
セキュリティ設定スクリプトを実行(基本すべてYで)
% sudo mysql_secure_installation
□PHP-fpmインストール
インストール
% sudo yum install --enablerepo=remi --enablerepo=remi-php56 php-fpm
設定ファイル編集
% sudo vim /etc/php-fpm.d/www.conf
user = nginx group = nginx
起動、自動起動設定
% sudo service php-fpm start
% sudo chkconfig php-fpm on
□Nginxインストール
インストール
% sudo yum -y install nginx
設定ファイル(ファイル名は任意で)
% /etc/nginx/conf.d/wp.conf
server { listen 80; server_name wp.jp; # 取得したドメインを指定してください root /var/www/wp; index index.php; # 以下、パーマリンク対応 # URL デフォルトのリンクから変更した場合 location / { try_files $uri $uri/ @wordpress; } # index.php などの.phpでのアクセス location ~ \.php$ { try_files $uri @wordpress; fastcgi_index index.php; fastcgi_split_path_info ^(.+\.php)(.*)$; fastcgi_pass 127.0.0.1:9000; fastcgi_param SCRIPT_FILENAME /var/www/wp$fastcgi_script_name; include fastcgi_params; } # 階層型URLのパーマリンクでアクセスされた場合 location @wordpress { fastcgi_index index.php; fastcgi_split_path_info ^(.+\.php)(.*)$; fastcgi_pass 127.0.0.1:9000; fastcgi_param SCRIPT_FILENAME /var/www/wp/index.php; include fastcgi_params; } }
% sudo nginx -t % sudo service nginx reload
■リソースの転送
□WordPressソース一式
(移行元サーバでの作業)wordpress一式が/var/www/wp/にある想定で、移行先サーバに転送します。
sudo rsync -av -e ssh /var/www/wp 移行先サーバユーザ名@移行先サーバホスト名:/var/www/isuta/
※ 今回は雑にまとめて転送していますが、ファイル容量次第では転送量と時間が大変なことになるので、 ソースはgitなどで管理している場合は、移行先サーバの該当ディレクトリに先にgit cloneしておくと良いかもれしません
□DBのデータ
(移行元サーバでの作業)MySQLバックアップ
mysqldump --single-transaction -u (wordpressデータベースユーザ名) -p (wordpressデータベース名) > wp_db.dmp
バックアップしたファイルを移行先サーバに転送後に(移行先サーバでの作業)MySQLリストア
mysql -u (wordpressデータベースユーザ名) -p (wordpressデータベース名) < wp_db.dmp
簡単となりますが、以上です。
似たような構成のサイトを複数あって、個々に手動で対応するのは面倒で手作業のミスも発生するので、 構築の作業と可能な範囲のリソース配置はAnsibleやChefによるプロビジョニング対応しておきたいところです。
UX DAYS TOKYO 2016 カンファレスレポート

こんにちは。PR TIMESデザイナーの新井です。
UXの重要性は年々高まってきていますが、自分たちのビジネスにどう活かすかを世界の第一線で活躍しているUXデザイナーたちから学べる機会はなかなかないので前年に引き続き、今年もUX Days Tokyoに参加してきました。今回、PR TIMESはゴールドスポンサーをさせていただきました。
2016.uxdaystokyo.com
内容の把握、理解が完全でない点もありますが、今回参加して自分なりに解釈したことをまとめました。
続きを読むphpstorm 便利機能
こんにちわ!エンジニアの花田です
今回は多くのエンジニアに使用されているIDE「phpstorm」についてお話したいと思います。
といってもphpstormとは何か?という話ではなく、phpstormの覚えておくと便利機能をまとめてみましたので作業効率化を図れる参考なれば!
補足でブログを訪れてくれた、これからエンジニアを目指す人にphpstormって何?を軽く書いておきます。
【phpstorm】
- コード補完が優秀でカユイところに手が届く
- 他のIDEに比べると軽い
- 有料
それではphpstormの便利機能を紹介します。
使用phpstorm

10.0.3
control + j
クラス・メソッドドキュメントを表示

良く使用してるクラス・メソッドは大体覚えていますが、たまに使う物に関しては思い出すヒントとして使用してはどうでしょうか
command + alt + t
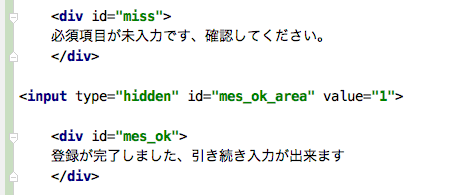
選択した行を特定のタグで囲む

全体を【if】で囲むという時に・・・

選択した行を選択しcommand + alt + t

タグ入力になりますので、【if】(囲いこみたいタグ)を入力すればOK

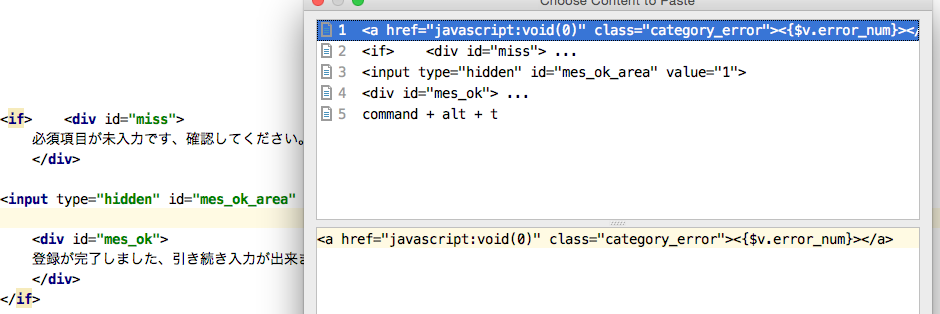
command + shift + v
クリップボード履歴から文字を貼り付け

先ほどまで使用していた内容を貼り付けする時には便利です
右クリックから[ Compare Directories ]
クリップボードの内容とテキスト内の差分等を比較する

差分にかける基準となるエリアをコピー

差分したい場所にて右クリックから[ Compare Directories ]を選択

差分結果が表示されます
shift2度押し
phpstorm内の全てのプロジェクト・機能・設定等を検索

指定文字 + tab
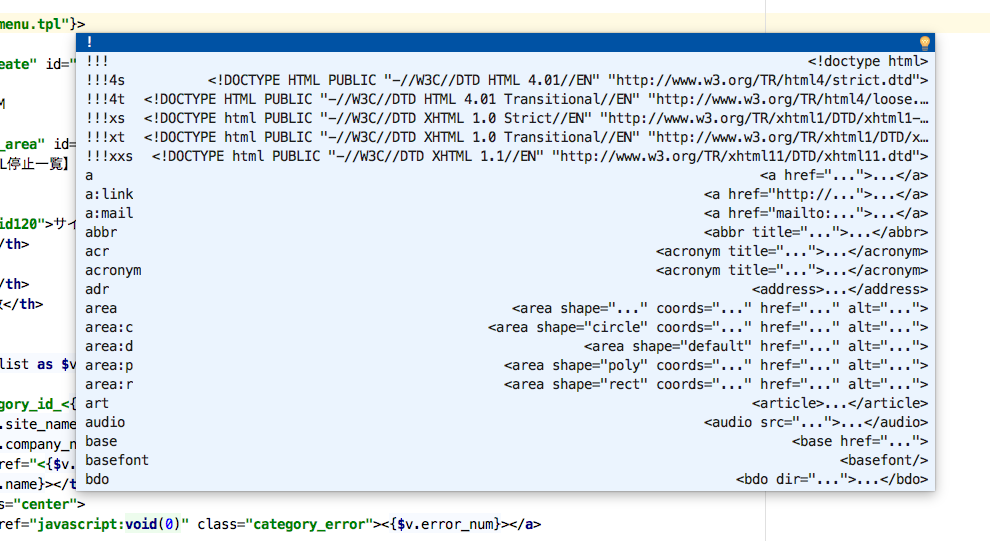
Emmet html.css等入力の短縮を補助

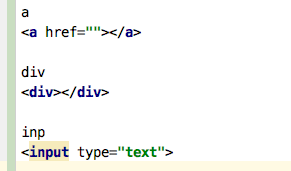
上記のような【a】タグはaを入力したら+ tabで
<a href=""></a>と自動的に入力されます
Emmetを利用したリストの作り方
【ul】の中に【li】を10個設置して【a】タグを配置
ul>li*10>aと記載した後に+ tabをすると・・・

こんな感じに変換されます。
いかがでしたでしょうか?
上級者の方には知っている機能ばかりかもしれませんが、phpstormを使用されている人やこれから使用してみるユーザーの方は是非試してみてください。
グラフ生成ライブラリ C3.jsについて
こんにちは!フロントエンドエンジニアの本間です。
今回はグラフ生成ライブラリのC3.jsについてです。
C3.jsとはWebグラフィックスを扱うD3.jsを利用して、オプションのような形で簡易的にグラフを作る為だけに拡張されたライブラリです。
日本だと知名度がイマイチかもしれませんが、海外ではD3.jsの人気が高く注目度の高いライブラリです。
D3.jsのみでもグラフを作成できますが、慣れるまで扱いが難しいところもあり、C3.jsを使うことでより楽にグラフを作成できます。
ドキュメントも充実していて、オプションも豊富にあり、柔軟性も高いので自分なりのグラフをさっと作りたい時など大変便利です。
データの投入方法を工夫することで動きをつけることができ、見せ方もカスタマイズできます。
以前、BIツールで月間のデータを可視化する時に使用していたことがあり、当日以降のデータを予想値として半透明にして表示したり、アニメーションを加えたりとカスタマイズしていました。
では早速、使ってみましょう。
ライブラリを記述
<link href="/path/c3.css" rel="stylesheet" type="text/css"> <script src="/path/d3.v3.min.js" charset="utf-8"> <script src="/path/c3.min.js">
はい、これが無いと始まりません。ライブラリを読み込みます。
D3.jsベースなのでこれもお忘れなく。
html
<div id="chart"></div>
グラフが展開される要素を用意します。
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
],
axes: {
data2: 'y2'
}
},
axis: {
y: {
label: { // ADD
text: 'Y Label',
position: 'outer-middle'
}
},
y2: {
show: true,
label: { // ADD
text: 'Y2 Label',
position: 'outer-middle'
}
}
}
});
上記のようなデータを読み込むと...

はい、グラフが出来ました。
データとグラフを見比べると、どこのデータがグラフ上でどう表示されるのかわかると思います。
データはCSV, JSON形式でも投入可能でURLで指定することもできます。
グラフタイプを下記のように指定すると異なるグラフが展開されます。
type: 'bar'

type : 'pie'

折れ線グラフと棒グラフは組み合わせて使うことが出来ます。
さらに動的にデータを変更してアップデートをかけるとアニメーションして表示が変わります。
サマリーとデイリーでグラフタイプを分けたり、項目をクリックして線がトランスフォームしてカッコよくアニメーションしながら詳細を表示するなんてこともできます。
データ可視化の意義や、データから行動を読み取るといったことを念頭に置いて、最適な表現できると良いですね。
他にもいろいろできますので公式ドキュメントをチェックしてみてください。
最後まで読んでいただきありがとうございました。
公式ドキュメント
c3js.org
try! Swift 2016 の感想 ☆*:.。.

PR TIMES エンジニアのうさみです。 3月2日から3月4日までの3日間、東京・渋谷にて try! Swift 2016 が開催されました!
今回、PR TIMESはシルバースポンサーとして参加させていただきました。技術的なことはもう少しSwiftの技術力がついた頃に触れるとして、イベントに参加して感じたことを少しだけ・・・

PR TIMES のロゴ、ありました!

イベント中はこちらのネックストラップを装着です☆
try! Swift が開催されたのが今回初ということもあり、ご存知でない方も多いかと思いますが、公式サイトでは以下のように紹介されています。
try! Swiftは世界中のSwiftデベロッパーが一堂に会し、知識や技術を互いに共有し高め合うことを目的としたカンファレンスです。
try! Swift (@tryswiftconf) | Twitter

カンファレンスには国内や海外の著名なエンジニアが33人招待され、3日間に渡って33のセッションが繰り広げられました。1セッション25分という講演の中には、技術本には載っていないような興味深いお話から技術的に高度なお話まで盛りだくさんで、私はイベント後半の半分程しか参加できませんでしたが、とてもお腹いっぱいになりました。すべて参加できていたら、きっとしばらく興奮をおさえることができなかったかもしれません。。
高度なお話では一瞬(?)となることもしばしばでしたが、25分という限られた時間の中でキーワードに対してざっと説明してくださっていたので、話がまったくわからなくなるということは無かったように思います。

ご提供いただいたスターバックスのコーヒーとパンをいただきながら休憩タイム

休憩中も講演者や参加者の間でSwift話が弾み会場は賑やかでした
セッションの内容については、後日、動画や資料を公開していただけるとのことですが、著名な方々や企業様のブログにてまとめ記事が既にいくつか投稿されています。(貴重な記事、ありがとうございます!)
→ 株式会社はてな様の@niwatakoさんがすべてのセッションを聞き起こしくださっています。す、すごい!途中からの参加でしたのでとても助かりました・・・ありがとうございます!
→ クラスメソッド株式会社様のエンジニアのみなさまによる最速レポートです。1日目午前から3日目午後までそれぞれまとめられています。セッションだけではなくイベントで提供いただいた朝食やランチのお写真もあります。(私はランチのお写真撮り忘れてしまいました・・・)ありがとうございます!
→ 世界的なiOSエンジニアである堤さんがイベント全体の感想をまとめられています。Swiftだけではなく、今回のように海外の方が集まる場でのコミュニケーションについてなどストレートに述べていらっしゃって、とても共感いたしました。Swiftだけではなく英語もがんばろう!という気持ちに・・・ありがとうございます!
→ セッションごとに上記の@niwatakoさんによる聞き起こしと合わせて、講演者様の発表資料やサンプルコード、レポートや関連記事等をさらに見やすくまとめていただいています。ありがとうございます!

今回のイベントについて主催者様としても「世界トップレベルのエンジニアがこれだけ集まるカンファレンスは海外と比較しても非常に稀」とのことですし、初のSwiftカンファレンスにして素晴らしいメンバーが集結され貴重な講演内容だったことと思います。
イベントが終了して日が経ち、少しずつイベント時の熱が冷めつつありますが、改めて今回のカンファレンスに参加できたことをうれしく思います!

2日目のスポンサーも参加可能なスピーカーディナー

たくさんのエンジニアの方とご挨拶させていただき、また刺激をいただきました

お料理もとてもおいしかったです
次回となるであろう「try! Swift 2017」の開催は今回の成功がかかっているとのことですが・・・
主催者様のイベントへの配慮も素晴らしく、国内や海外からたくさんの方々が集まり大盛況、イベント終了後の懇親会の盛り上がりもすごかったので、きっと次回も開催されるのではないでしょうか☆*:.。.(という期待でいっぱいです)

ぎりぎり私も写真に入れました!
前方の方々だけなので実際はもっとたくさんいらっしゃいます
try! Swift 2016 は、主催者、講演者、参加者のみなさまの「Swiftが好き」「みんなで盛り上げていこう」という思いを終始感じられるカンファレンスでした。今もなお、try! Swift の Slack への投稿は続いていますしね ( ´ - ` )
初のカンファレンスということで大変だったことと思いますが、素晴らしいイベントを開催してくださった主催者のみなさまに感謝いたします。ありがとうございました!
貴重なお話を聞いて満足して終わりにするのではなく、今後に活かしていきたいと思います。

try! Swift オリジナルTシャツや手提げ袋をいただきました☆
袋の中にはステッカー等がたくさん!